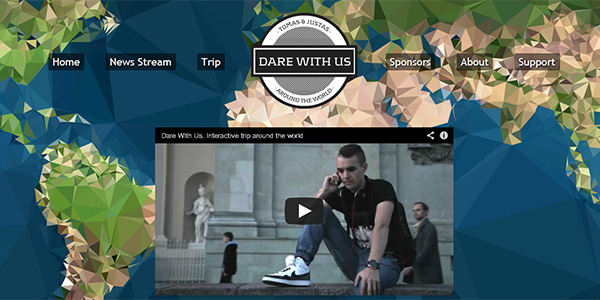
Polygonal Арт, наряду с стилем Metro начал будоражить умы дизайнеров в прошлом году. В то время как стиль Windows 8 сразу же оказался в веб-дизайне, Poly тщательно поселился в полиграфической отрасли, представляющих как различные иллюстрации, которые были использованы для плакатов, обои, дизайн для футболок, так и скины для мобильных телефонов и т.д. И только через … Read More →
Все праздники позади, самое время задуматься, как сложится год наступивший. Что будет в тренде, а что навсегда покинет интернет и станет только историей — сейчас и постараемся выяснить. Итак, о самых быстроменяющихся технологиях и дизайне в 10 абзацах. 1. Адаптивный дизайн (responsive design) На первом месте заслуженно находится самый полезный, на наш взгляд, тренд — … Read More →
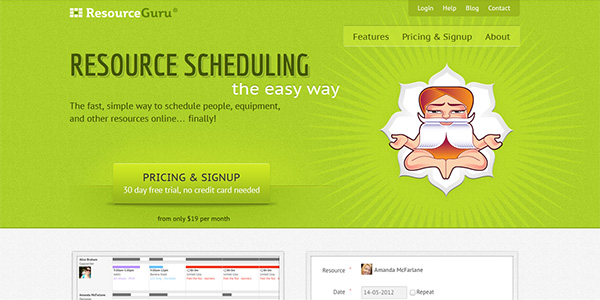
Twitter Bootstrap - это элегантный, интуитивно простой и мощный фреймворк. Он включает в себя HTML и CSS шаблоны дизайна для типографии, веб-формы, кнопки, метки и другие компоненты для создания веб-интерфейса Flat UI Free 8020select Scoutzie Jojari leanIX Resource Guru Joostrap EISENHOWER Improvely Accord Claystone VALERA Fleetio
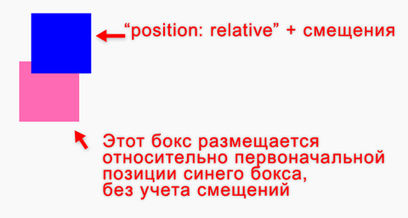
Когда вы размещаете элемент на странице в разметке и не задаете для него никаких особых стилей, то он, в большинстве случаев, займет именно то место, которое и занимает визуально. Другими словами, если вы разместили на своей странице бокс размером 200px на 200px, то все, что вы расположите в коде после него, если не добавлять других … Read More →
Способ, при помощи которого мы переходим по сайту – чрезвычайно важный. Причина в том, что пользовательский опыт и то, каким образом пользователи взаимодействуют с веб-сайтом, создаёт или разрушает его удобство. Если кто-нибудь потерялся на вашем сайте, значит он бесполезный. Но если пользователь понимает навигацию сайта и легко может найти ту информацию, которую ищет, тогда это … Read More →
Это статья об изменениях, которые произошли в мире веб-разработки. Я наблюдаю огромное количество веб-разработчиков, которые буквально застряли в устаревших технологиях, особенно в мире .NET. Если вы еще не начали совершенствовать свои навыки, и адаптироваться к изменяющимся трендам, вы должны начинать уже сегодня. Поставьте цель разрабатывать ваши веб-приложения правильно. В вашем распоряжении много статей и книг, … Read More →
Есть одна вещь, в которую я верю как в очень, очень общее эмпирическое правило: если сайт растет, то селекторы должны уменьшаться. Под этим я подразумеваю, что, если вы хотите создавать расширяемые и поддерживаемые, гибкие и предсказуемые сайты, стоит всерьез позаботиться о том, чтобы CSS-селекторы были дружелюбными к разработчику, насколько возможно, — то есть короткими. Краткость CSS-селекторов дает многое: Увеличение эффективности CSS-селекторов; … Read More →
Как уменьшить количество слоев для визуально одного объекта (кнопочки, например), сохранив возможность его редактирования? Как уменьшить количество слоев, объединив в один слой header, footer на макетах внутренних страниц, при этом снова-таки оставив возможность их изменения? Как облегчить верстальщику вырезание линий из одно- двух пиксельных линий, составляющих единую линию, теней, а так же кнопочек, иконок? Как … Read More →