Фреймворк twitter bootstrap — это удобный инструмент, который подходит не только для прототипирования, но и для создания весьма элегантных и, порой, красивых сайтов. Предлагаю подборку некоторых из них Engine Breakingnews Piaggio Commercial UK Chella Vergazova Amnet Guys Help Me Decide Talk To The Manager The Pink League Appfeed Bees Office Drop My Email National Paper Airplane … Read More →
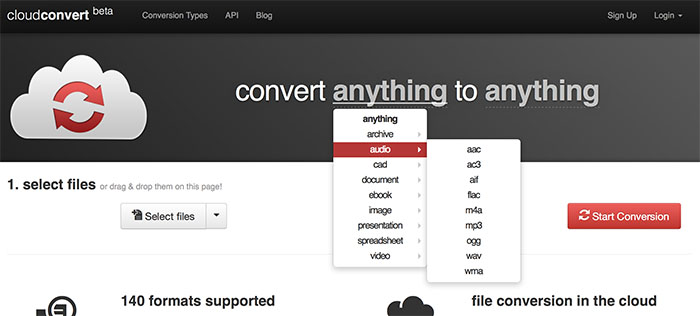
Cloudconvert Великолепный онлайн конвертер файлов, который поддерживает в общей сложности 140 форматов следующих типов: archive, audio, cad, document, ebook, image, presentation, spreadsheet, video. Синхронизируется с Dropbox и Google Drive, благодаря чему возможно использование на всех смартфонах. А самое приятное это то, что для данного сервиса существует функциональное и простое API. Munee Многофункциональная PHP5.3 библиотека, которая … Read More →
Инструменты Bootstraptor — подборка большого количества тем, на основе Bootstrap. Jetstrap — очень удобный инструмент для прототипирования интерфейсов на основе Bootstrap. Bootstrap Form Builder — удобный конструктор форм. Bootstrap CDN поможет ускорить загрузку сайтов на Bootstrap. Подробнее о CDN в Википедии. Дизайн Flat UI Free — бесплатный набор flat-элементов интерфейса для Bootstrap от DesignModo Elusive Icons — 283 векторные иконки для Bootstrap. … Read More →
Я знаю jQuery. Что дальше? Я завёл этот разговор: «Я знаю jQuery. Что теперь?» на jQuery UK 2013, но вместо моего обычного подхода пост-IT взрыва на моем столе, я написал сначала пост и создал по нему слайды. Так вот, мои (довольно неотредактированные) квази-прогулки о том, как я использовал jQuery и как я смотрю на то, где … Read More →
Сейчас плагин для jquery не пишет только ленивый в связи с чем развелось их огромное множество. Выполняют они разные функции (диологовые и модальные окна, скролбары, анимации итд) но объединяет их одно — за ними очень сложно уследить. Выкладываю небольшую подборку свежих jquery-плагинов, найденых на просторах интернета вот здесь. Подборка разбита по-разделам Диалоговые окна 1. Alertify.js … Read More →
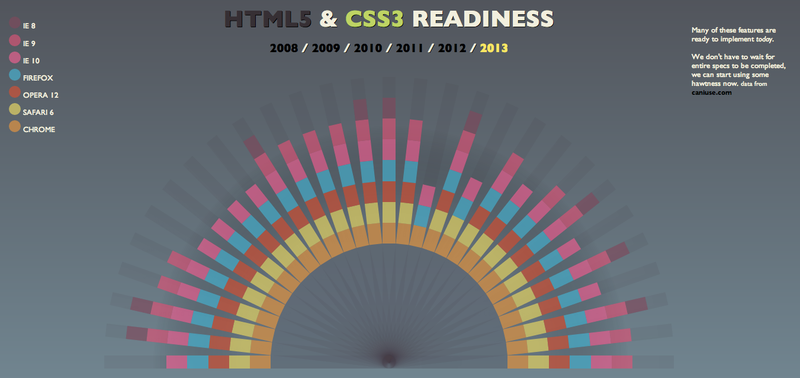
2010 год ознаменовался выходом стандарта HTML5, благодаря которому разработчики получили высокостандартизованную, абсолютно новую веб-среду. Основные мировые браузеры, в том числе Mozilla Firefox, Google Chrome, Safari и Opera очень быстро адаптировались к нововведениям и восприняли их сугубо положительно. При этом автономность упомянутых браузеров еще больше увеличилась, в чем запросто можно убедиться, наглядно изучив особенности поддержки HTML5 … Read More →
Увидел интересный эффект на одном сайте, но он, увы — был реализован на JS. Решил повторить на html+css Попробуем создать эффект пробегающего, по картинке, блика не прибегая к JS Данный пример — лишь демонстрация возможностей и потому работать будет только в webkit- браузерах. Для иных даже префиксы не задавал, ибо самоцель — «just for fun» … Read More →
Twitter Bootstrap - это элегантный, интуитивно простой и мощный фреймворк. Он включает в себя HTML и CSS шаблоны дизайна для типографии, веб-формы, кнопки, метки и другие компоненты для создания веб-интерфейса Flat UI Free 8020select Scoutzie Jojari leanIX Resource Guru Joostrap EISENHOWER Improvely Accord Claystone VALERA Fleetio
Способ, при помощи которого мы переходим по сайту – чрезвычайно важный. Причина в том, что пользовательский опыт и то, каким образом пользователи взаимодействуют с веб-сайтом, создаёт или разрушает его удобство. Если кто-нибудь потерялся на вашем сайте, значит он бесполезный. Но если пользователь понимает навигацию сайта и легко может найти ту информацию, которую ищет, тогда это … Read More →
Это статья об изменениях, которые произошли в мире веб-разработки. Я наблюдаю огромное количество веб-разработчиков, которые буквально застряли в устаревших технологиях, особенно в мире .NET. Если вы еще не начали совершенствовать свои навыки, и адаптироваться к изменяющимся трендам, вы должны начинать уже сегодня. Поставьте цель разрабатывать ваши веб-приложения правильно. В вашем распоряжении много статей и книг, … Read More →